ブログ開設への道のり第4弾です。
今回はWordPressでサイトをカスタマイズしてみます。
どこにどのような設定があるか分からず、色々調べながら悪戦苦闘して何とかカスタマイズしました。
WordPressを使ったことがない方向けに、カスタマイズ箇所を記載していきます。
WordPressでサイトをカスタマイズする
初めに、私はテーマに「SWELL」を利用していて、SWELLにしかない設定もあると思うのでご注意ください。
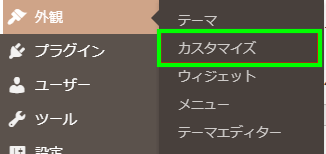
まずWordPressにログイン後、左のメニューから外観>カスタマイズと選択します。

ダッシュボード画面からサイトをカスタマイズボタンを押しても同じです。
左側にカスタマイズのメニューがでます。
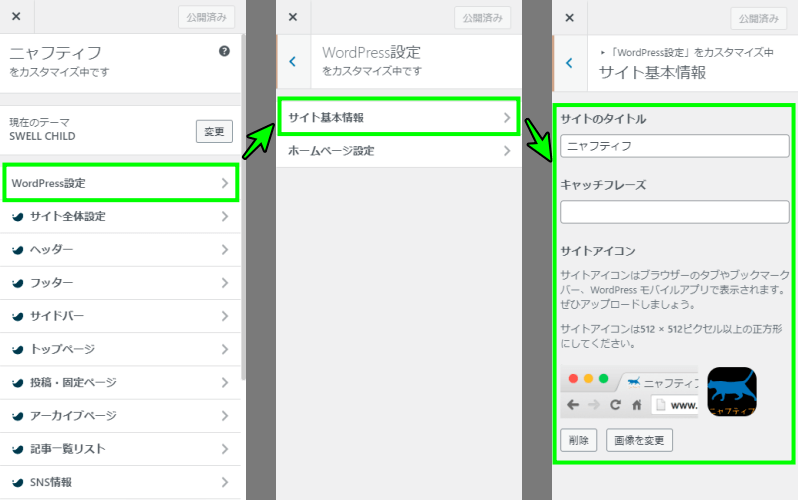
サイト基本情報を設定
サイトの基本情報を設定します。
WordPress設定>サイト基本情報と選択して、「サイトのタイトル」、「キャッチフレーズ」、「サイトアイコン」を設定します。
サイトアイコンはブラウザタブの左上のアイコンや、お気に入り登録した時のアイコンとして表示されます。

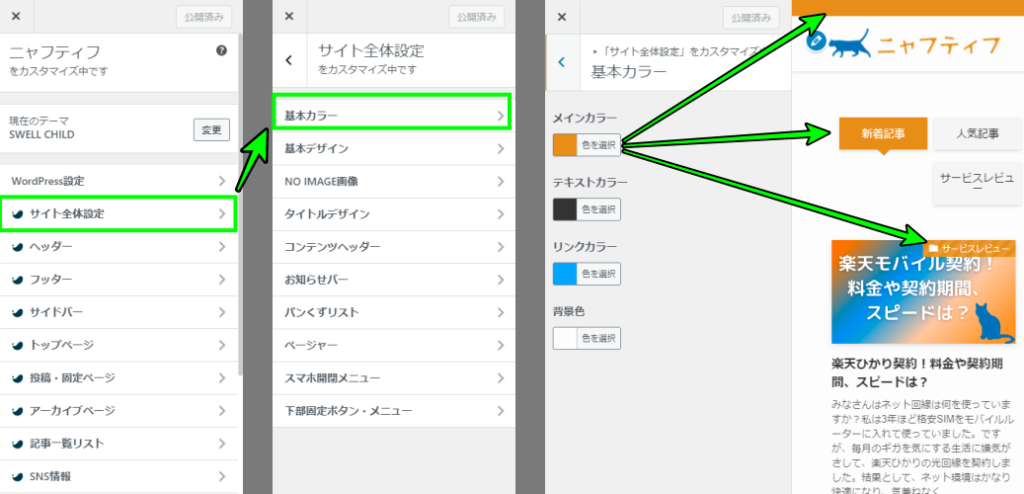
基本カラーを設定
基本カラーを設定するには、サイト全体設定>基本カラーと選択します。
「メインカラー」を変更すると矢印部分の色が変わります。見出しの色やテーブルのヘッダーなども同じ色になります。

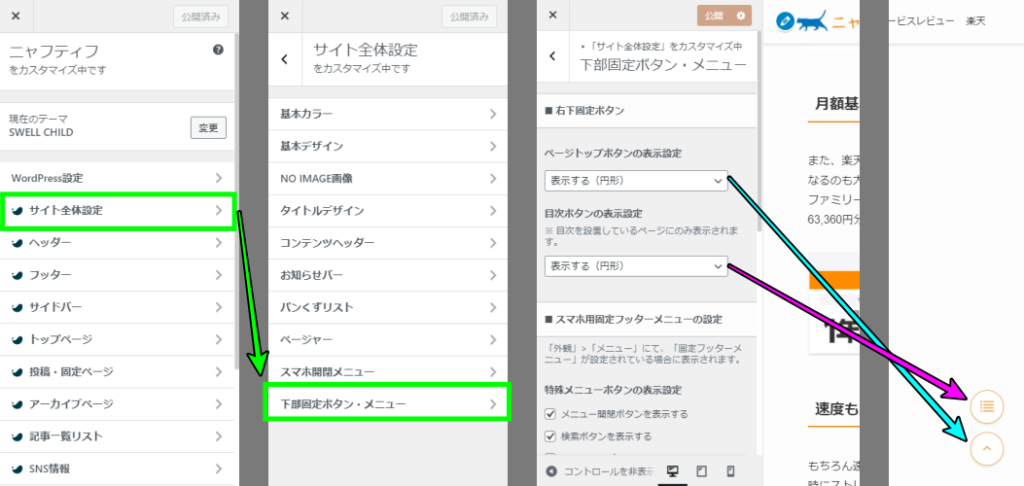
下部固定ボタン・メニューを設定
サイト全体設定>下部固定ボタン・メニューと選択します。
右下固定ボタンの表示・非表示が選べます。
このサイトでは右下にページトップボタンと目次ボタンを表示させています。

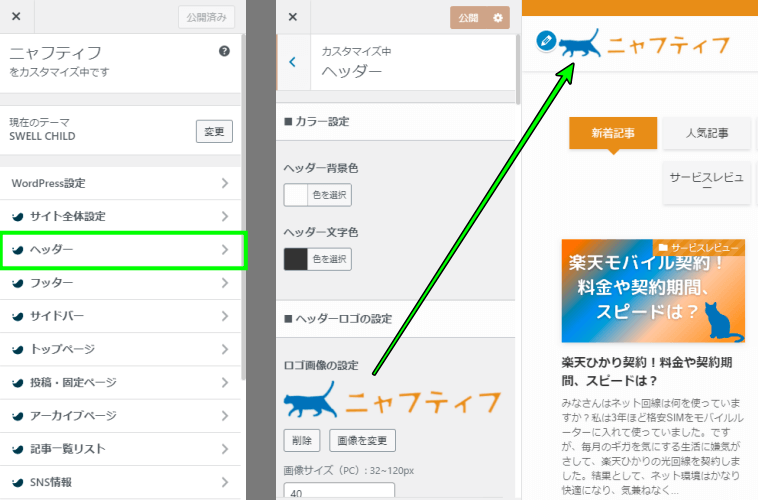
ヘッダーを設定
ヘッダーロゴを設定
ヘッダーロゴを設定するには、ヘッダーを選択します。
設定メニューから画像を変更すると、サイト左上ヘッダー部分のロゴ画像が設定できます。

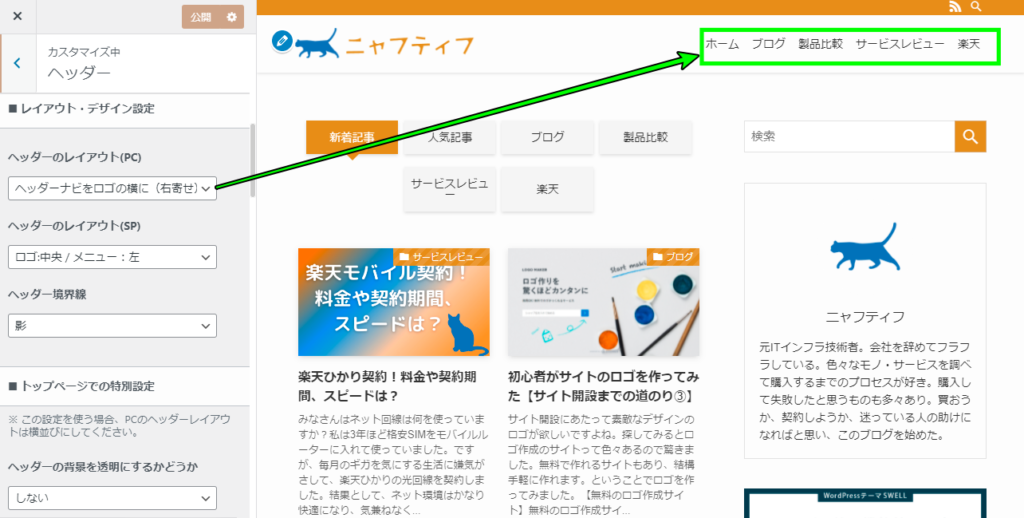
ヘッダーナビを設定
下にスクロールするとレイアウト・デザイン設定のメニューがあります。
ヘッダーナビをどこに配置するか選べます。(右寄せ・左寄せ・下・上)
ここにカテゴリーを表示させる方法は後の項目で説明しています。

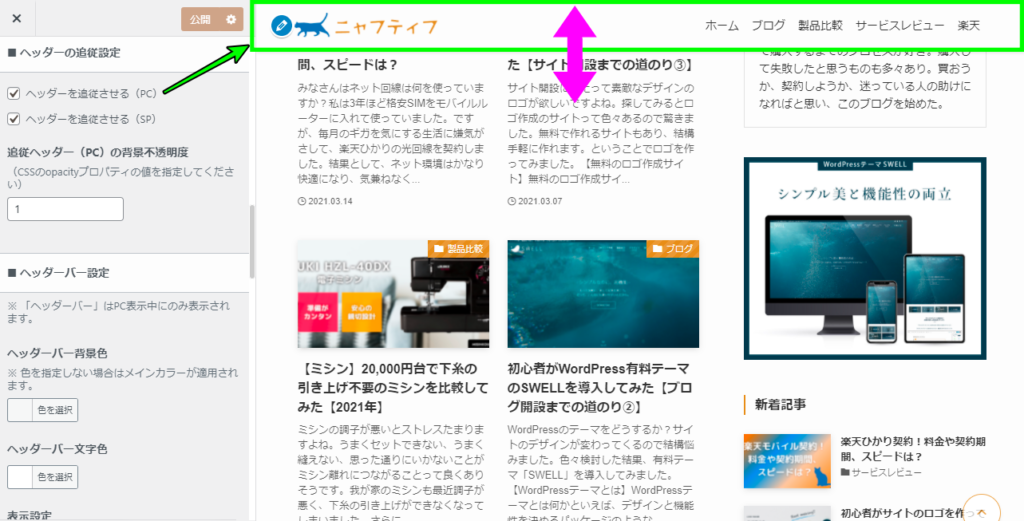
ヘッダーの追従設定
さらに下にスクロールして、ヘッダーの追従設定をします。
チェックボックスでヘッダーを追従させるか選択できます。
このサイトでは追従させています。上下にスクロールすると四角で囲った部分がくっついてきます。

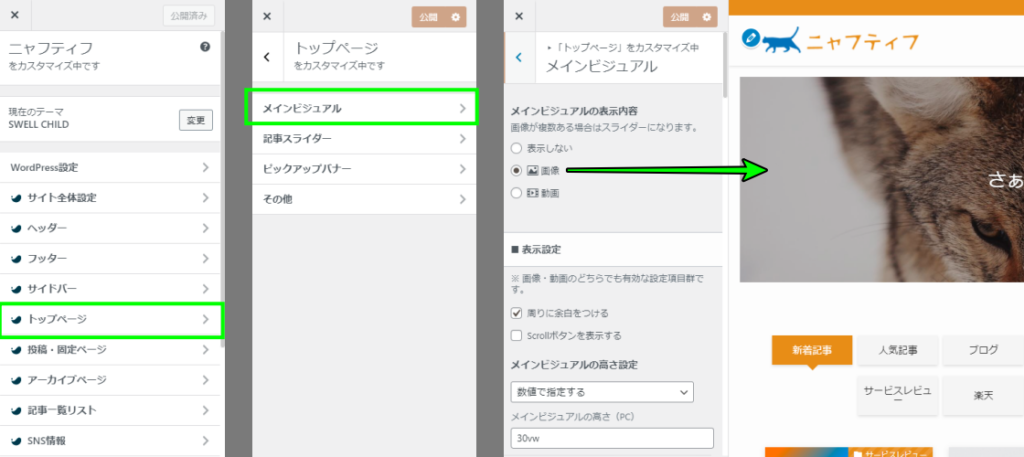
メインビジュアルを設定
メニューからトップページ>メインビジュアルを選択します。
矢印の場所に画像や動画を表示させるか選択できます。
「SWELL」のHPに行くと動画が表示されてインパクト大ですよ。
このサイトでは、できるだけシンプルにしたいので非表示にしています。

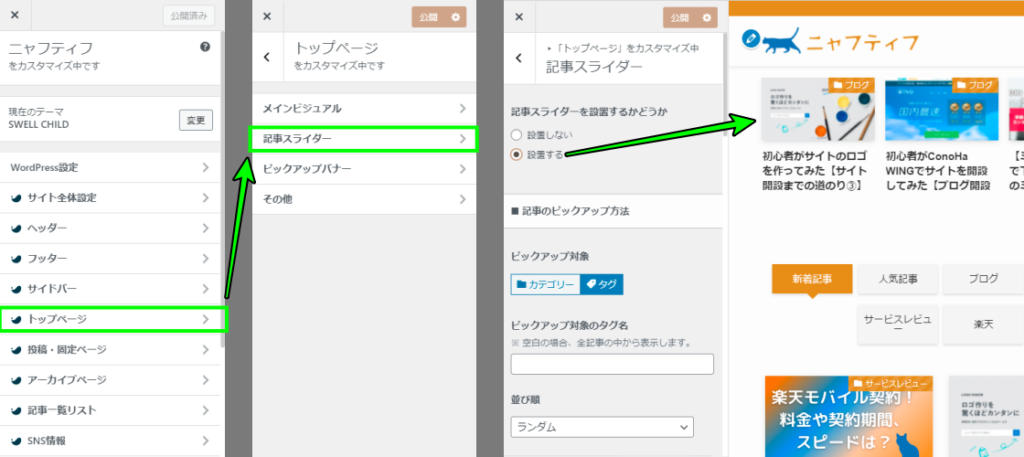
記事スライダーを設定
記事スライダーを設定するには、メニューからトップページ>記事スライダーと選択します。
設置・非設置が選択できます。
記事カードが順番に左にスクロールしていきます。
このサイトでは非表示になっています。

目次を設定
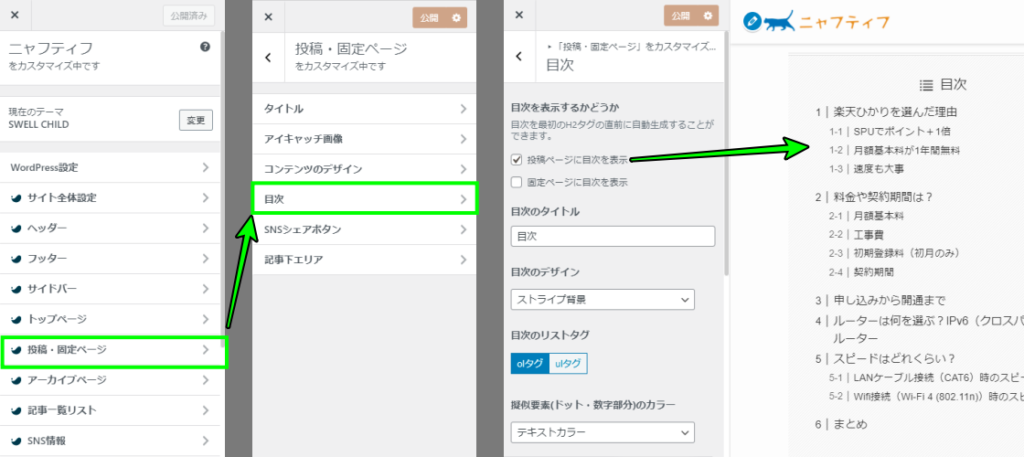
メニューから投稿・固定ページ>目次と選択します。
投稿に目次を表示するか選択できます。
読みたい場所に飛べるのは便利ですので表示させています。

共通サイドバーを設定
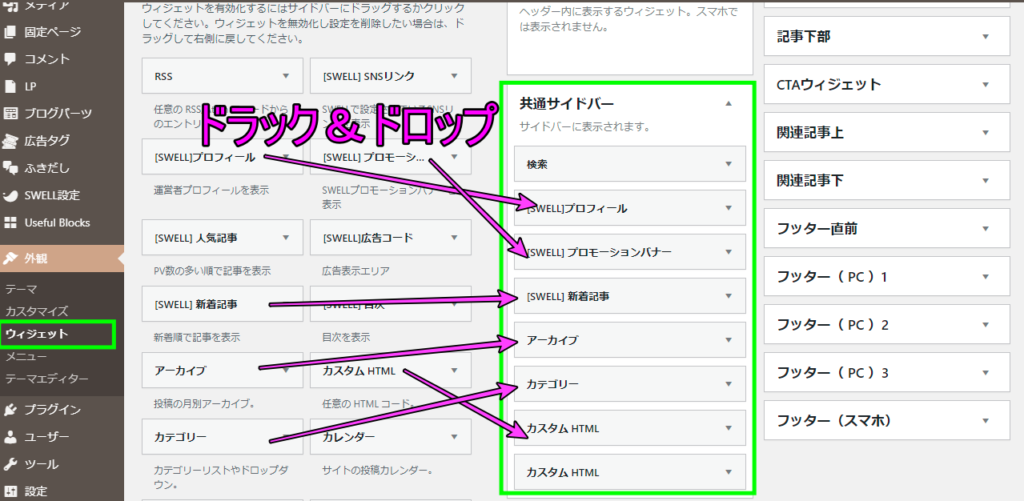
外観>ウィジェットと選択すると、各種ウィジェットの設定ができます。
ここでは共通サイドバーを例にします。共通サイドバーに追加したい項目をドラッグ&ドロップで置きたい場所に持っていくだけです。
広告はカスタムHTMLに設定しています。(これは別記事で解説します。)

グローバルナビの設定
グローバルナビにカテゴリを追加します。
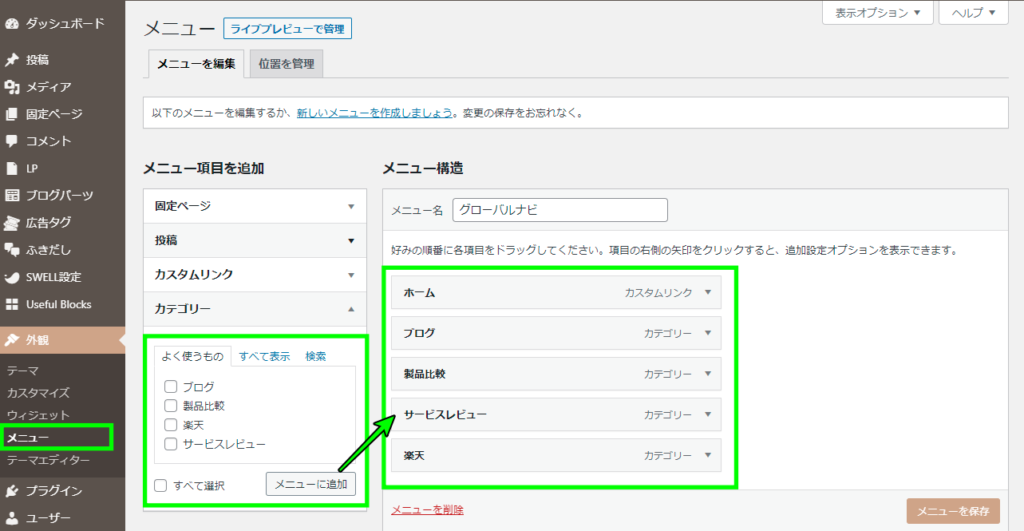
外観>メニューを選択し、グローバルナビメニューを作成して、カテゴリーをメニューに追加します。
固定ページや投稿・カスタムリンクも追加できます。

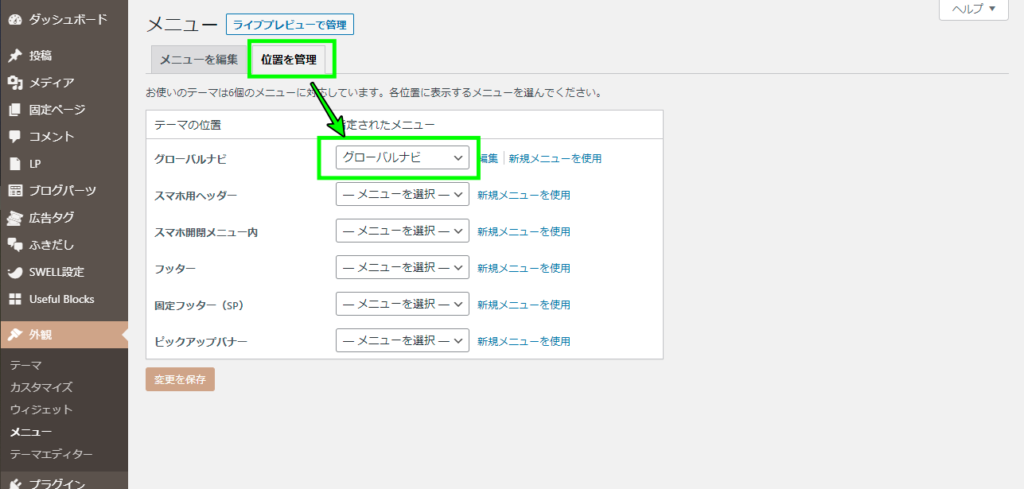
位置を管理タブを選択して、グローバルナビメニューを設定します。

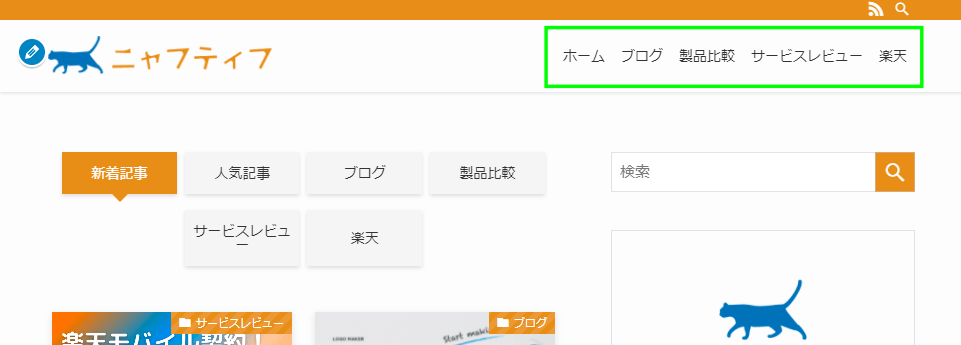
これでヘッダーナビにカテゴリ表示ができました。

記事一覧リストにタームタブを設定
この設定が一番苦戦しました。
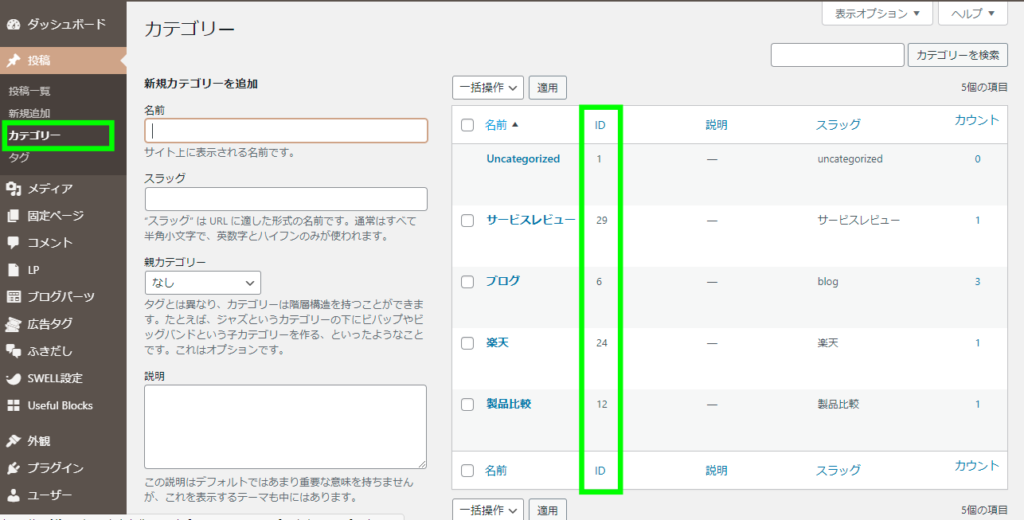
投稿>カテゴリーを開き、IDを控えておきます。

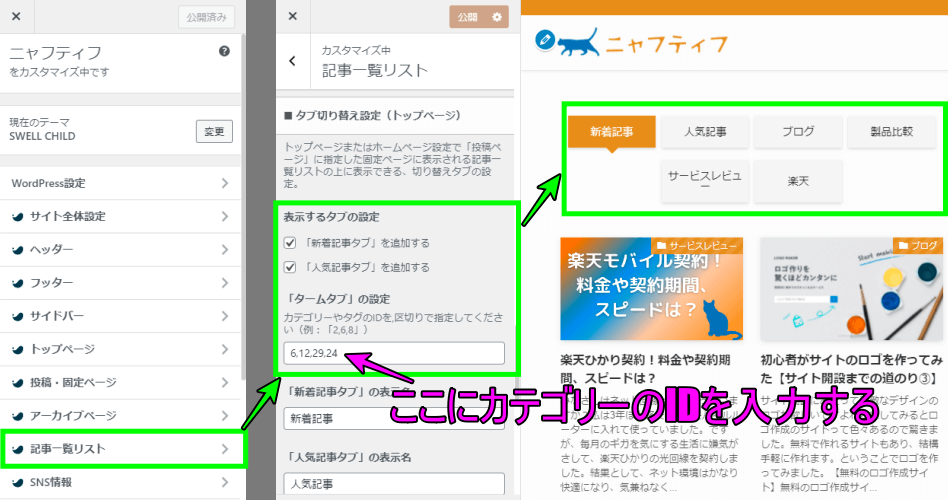
外観>カスタマイズ>記事一覧リストを選択します。
「タームタブ」の設定に先ほど控えたカテゴリーのIDを入力します。
これで切替タブにカテゴリーの表示ができました。

まとめ
いかがだったでしょうか?
初心者にはどこを設定すれば良いのか、結構迷う印象でした。
特にメニューをまたがって設定するところはハードルが高かったですね。
色々触って慣れていきたいと思います。