サイト開設にあたって素敵なデザインのロゴが欲しいですよね。
探してみるとロゴ作成のサイトって色々あるので驚きました。
無料で作れるサイトもあり、結構手軽に作れます。
ということでロゴを作ってみました。
目次
無料のロゴ作成サイト
無料のロゴ作成サイトを3つピックアップしてみました。
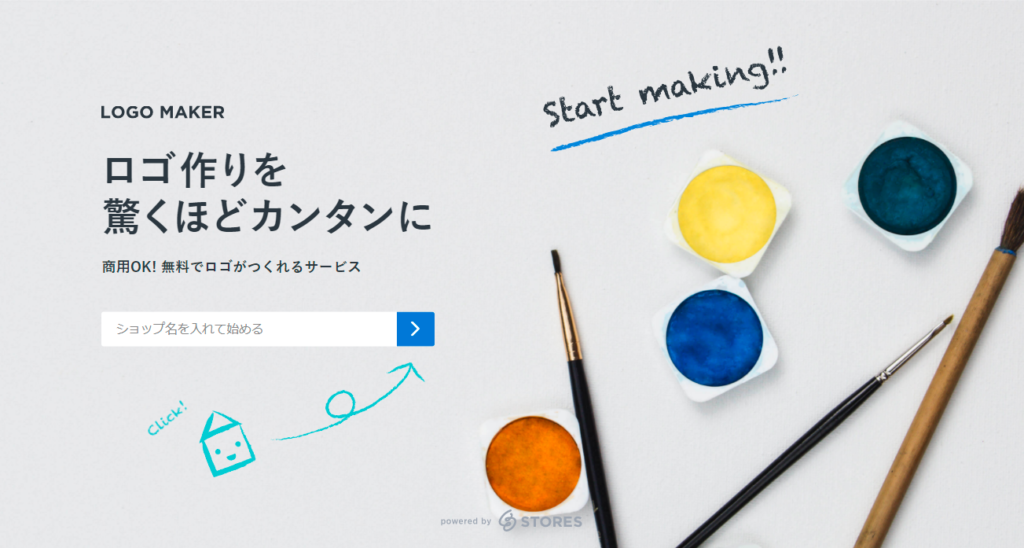
LogoMaker
ロゴメーカー | 【商用利用OK】無料で誰でも簡単に自分のショップのロゴが作れる (stores.jp)
- 素材はアイコンとテキスト
- 登録なしでダウンロード可能
- 保存形式は透過png、png、jpg
- サイズは横幅120px、240px、480px
canva
グラフィックデザインを無料で簡単に作成 (canva.com)
- ロゴだけでなくブログバナーや動画、ポスター、カード、Youtubeサムネイル、Instagramの投稿など様々なものがデザインできる。
- 用意されているイラストや写真、動画、オーディオも含めて豊富な素材が使える他、アップロードした素材も利用可能。
- 登録なしでダウンロード可能。登録すればフリープランでも5GBのクラウドストレージが使える。
- 一部はプロ機能で有料
- 保存形式はpng、jpg、pdf、mp4、gif
- 無料の場合、サイズはデザインによって固定。ロゴは500×500px、ブログバナーは2240×1260px。
DesignEvo
無料オンラインロゴメーカー、カスタムデザインのロゴ作成 – DesignEvo
- 素材はアイコンとテキストとイラスト
- ダウンロードは登録して低解像度でのフリーダウンロードになる
- サイトはやや重い
- 無料のロゴを使用する際には著作権を記載する必要あり
- 300x300pxロゴで背景は不透明
LogoMakerでロゴを作成
前項の3つの内、手軽に使えたこと、登録が不要なこと、透過pngのロゴが作れることから、LogoMakerでロゴを作成することにしました。
(canvaは素材がとても充実しているので今後使っていきたいと思っています。)
作成自体はとても簡単です。
STEP
LogoMakerのサイトにアクセス
STEP
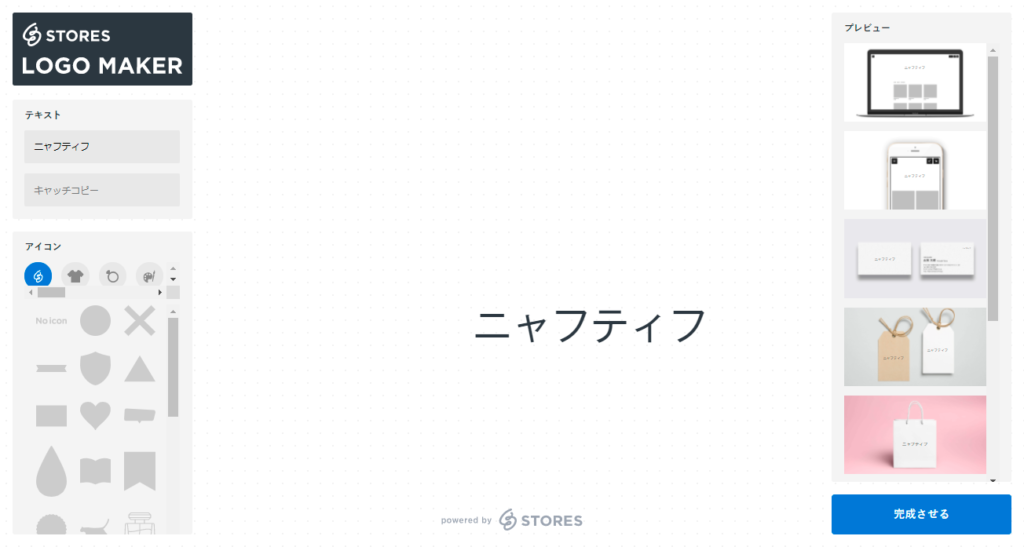
編集画面
編集画面が開きます。

STEP
デザインする
テキストフォントの変更やキャッチコピーの入力、アイコンの追加・色の変更などデザインをします。
完成したら右下の「完成させる」ボタンをクリック。

STEP
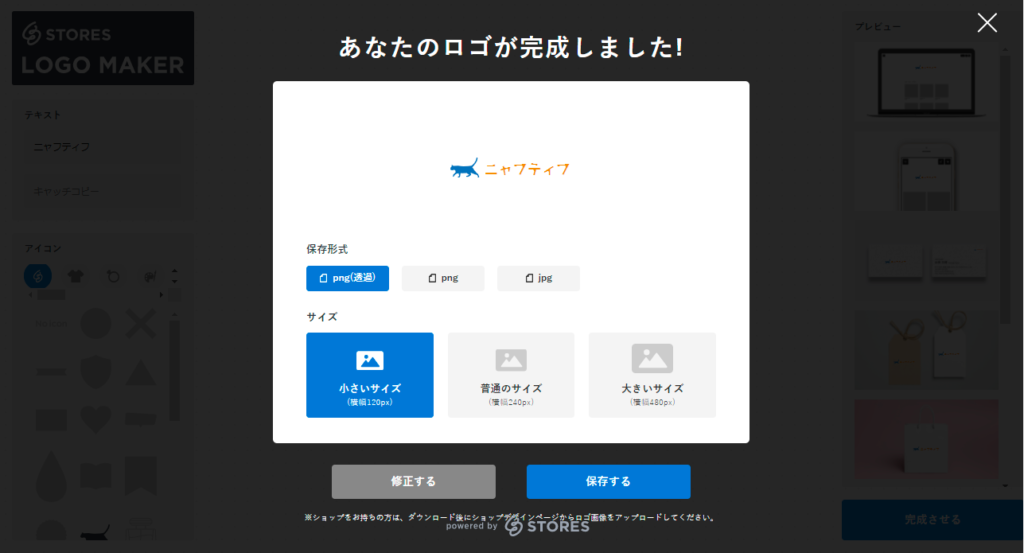
ダウンロード
保存形式とサイズを選択して「保存する」をクリックしてダウンロードします。

これでロゴは完成です。機能がシンプルな分、簡単に作成できる印象です。
このサイトのトップページに設定しています。
他にもサイトアイコンやプロフィール等に使っています。
あわせて読みたい


初心者がConoHa WINGでサイトを開設してみた【ブログ開設までの道のり①】
ブログ開設ってどうすれば良いのか悩みますよね。実際、私も難しいのではないかと思って躊躇していましたが、やってみると案外簡単でした!こんなに簡単なら始めない手…
あわせて読みたい


初心者がWordPress有料テーマのSWELLを導入してみた【ブログ開設までの道のり②】
WordPressのテーマをどうするか?サイトのデザインが変わってくるので結構悩みました。色々検討した結果、有料テーマ「SWELL」を導入してみました。 WordPressテーマと…
あわせて読みたい


初心者がWordPressでサイトをカスタマイズしてみた【ブログ開設への道のり④】
ブログ開設への道のり第4弾です。今回はWordPressでサイトをカスタマイズしてみます。どこにどのような設定があるか分からず、色々調べながら悪戦苦闘して何とかカスタ…