ブログ開設ってどうすれば良いのか悩みますよね。
実際、私も難しいのではないかと思って躊躇していましたが、やってみると案外簡単でした!
こんなに簡単なら始めない手はないですよ。
それでは、ブログ開設までの道のりを全5回にわたってお届けします。
第1回はConoHa WING契約編です。
ConoHa WINGを選んだ理由は
レンタルサーバーはConoHa WINGを選びました。
選んだ理由は以下の3点。
- 初心者でも簡単にWordPressサイトを開設できる
- WING春待ちキャンペーンで月額720円から利用できる(2/26まで)
- 先輩ブロガーさんも利用されている方が多い
初心者でも簡単にWordPressサイトを開設できる
やはり、簡単にできそうというのは大きなポイントですね。
ConoHa WINGを申し込むだけで、以下のWordPressサイトに必要なものが一括で申し込みでき、自動的に設定されます。
- レンタルサーバー(サイトの置き場所のようなもの。ここではConoHa WING。)
- 独自ドメイン(○○○.comのようなサイトのアドレス。このサイトではnyaftif.com。)
- WordPress(サイトの作成やブログの作成などができるCMS(コンテンツ管理システム)の1つ。)
- WordPressテーマ(サイトのデザインをカスタマイズできる。このサイトではSWELLを使用。)
- SSL(インターネット上でのデータ通信を暗号化し、盗聴や改ざんを防ぐ仕組みのこと。)
WordPressかんたんセットアップ|レンタルサーバーならConoHa WING
WING春待ちキャンペーンで月額720円から利用できる(2/26まで)
2021年2月26日(金)18時までに申し込めば、WINGパックベーシックプラン(通常月額1200円)を12ヶ月以上の新規申し込みで、月額720円から利用できるというキャンペーンをやっています。
| 契約期間 | 12ヶ月 | 24ヶ月 | 36ヶ月 |
| 月額料金 | 810円 32%OFF | 765円 36%OFF | 720円 40%OFF |
| 支払総額 | 10,692円(税込) | 20,196円(税込) | 28,512円(税込) |
このキャンペーンにつられて申し込んでしまいました!
契約期間は迷った末に24ヶ月にしました。
ブログの収益が上がるのが1年ぐらいとの体験談を見たので、少なくとも2年はやってみようという考えです。
WING春待ちキャンペーン|レンタルサーバーならConoHa WING
現在は↓のキャンペーンに変わっています。
先輩ブロガーさんも利用されている方が多い
そして、先輩ブロガーさんの体験談を読んで、実際のブログを拝見してみたところ、
こんなにセンスの良いブログが作れるんだという驚きがありました。
迷っている方は是非読んでみてください。
ConoHa WING 導入事例|レンタルサーバーならConoHa WING
実際に申し込んでみた
申し込みは特に迷うことなくスムーズにできました。
独自ドメインはあらかじめ決めてから申し込むことをおススメします。
私は「お名前ドットコム」で取得したいドメインが空いているか先に確認しました。
申し込み手順
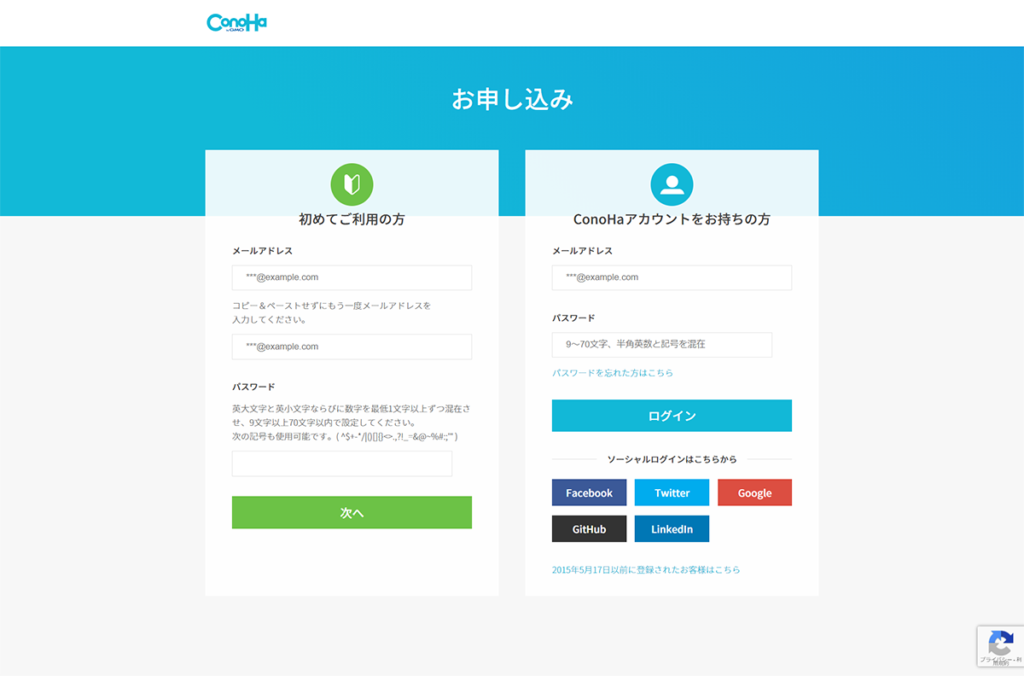
レンタルサーバー申し込み
「初めてご利用の方」からメールアドレスとパスワードを入力して、「次へ」をクリック。

料金タイプを選択します。
私は、WINGパックのベーシックプランで「24ヶ月」を選択しました。
画面上の月額料金からキャンペーンで10%引きになった料金が、右側の合計金額に表示されます。
ここで初期ドメインを入力します。(初期ドメインは独自ドメインとは違うものです。)

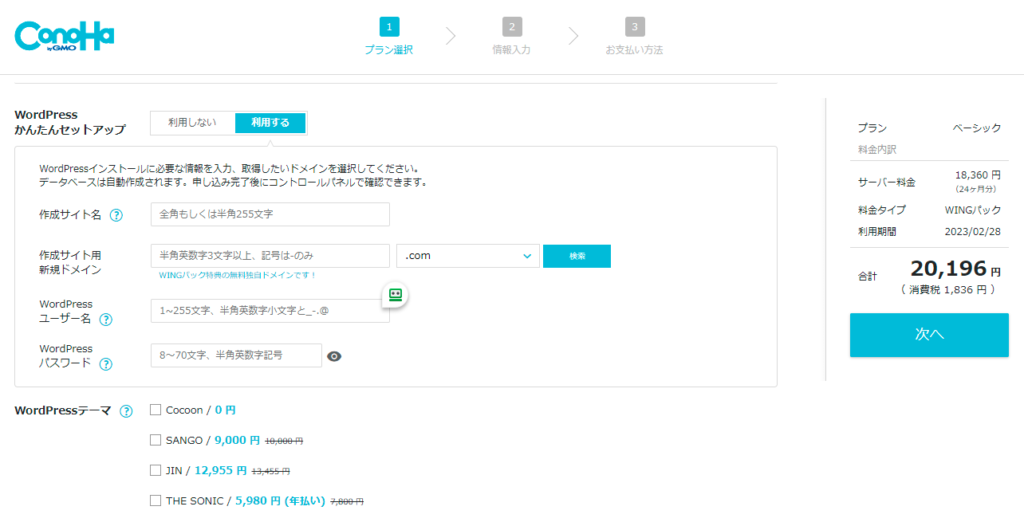
WordPressかんたんセットアップ
下にスクロールして、「WordPressかんたんセットアップ」に作成サイト名、ドメイン等を記入します。
ここで使用したい独自ドメインを記入します。このサイトでは「nyaftif.com」ですね。
WordPressテーマは、無料テーマのCocoonにして、後から有料テーマの「SWELL」を入れました。
SANGOやJINを使いたければ、ここで一緒に申し込むと良いでしょう。

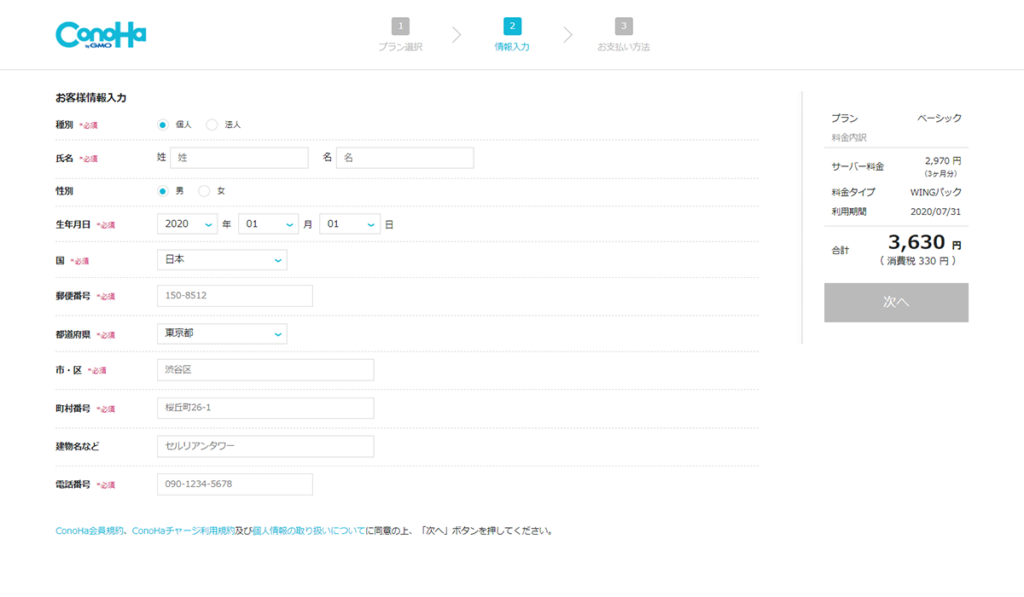
お客様情報入力
自分の情報を入力します。

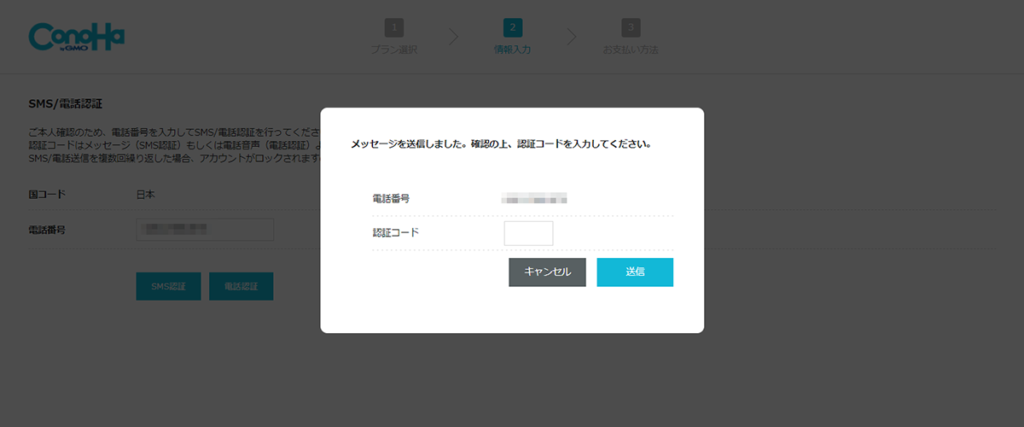
本人確認
本人確認のため、SMS認証または電話認証を要求されます。
電話番号を入力して、「SMS認証」をクリック。

SMSで認証コードが送られてくるので、入力します。

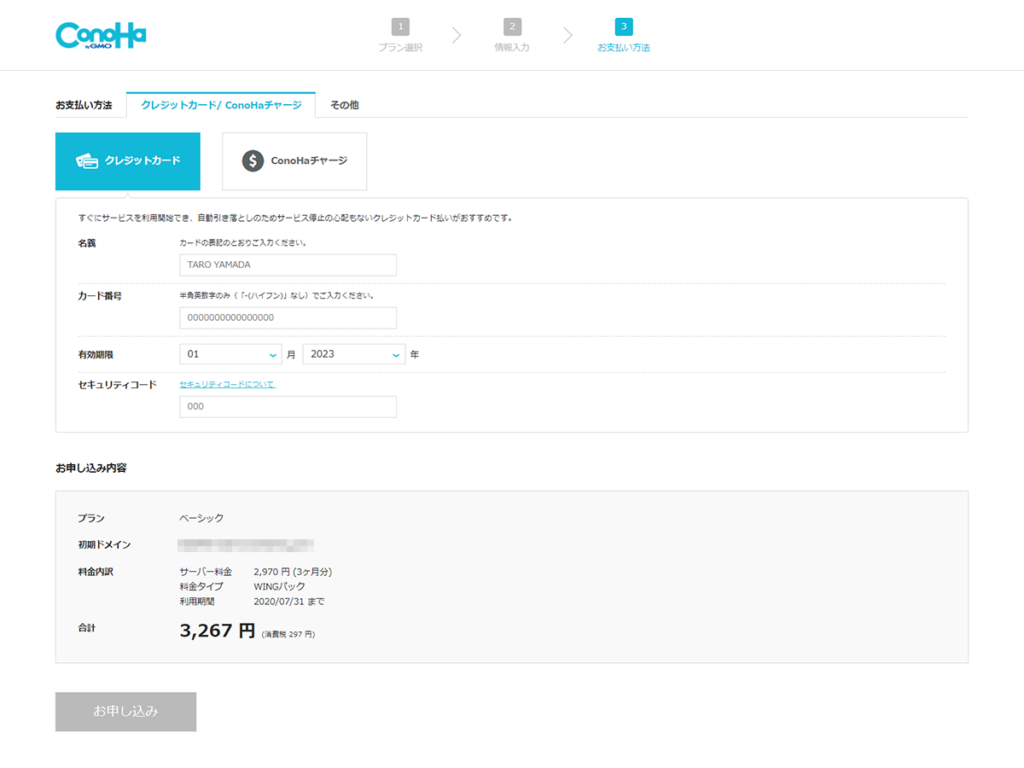
支払い方法選択
支払い方法はクレジットカードかConoHaチャージが選べます。
クレジットカードで申し込みました。

これで利用申し込みは完了です。
レンタルサーバー、独自ドメイン、WordPressが一括で申し込めて自動的に設定されるのでラクチンでしたね。
いかがでしたでしょうか?申し込み自体はとても簡単なのがお分かりになったかと思います。
次回は有料WordPressテーマの「SWELL」導入編をお伝えしていきます。お楽しみに!